 |
| HTML and CSS tutorial for beginners in English |
Hello friends, welcome back to KTL's HTML and CSS tutorial. Today we will study lesson-28.
In our previous lesson we have studied CSS background property.
Today, we will study CSS border property. In this we will learn to display borders for elements in web pages.
CSS border Property
CSS border Property is used to display a border around an element in a web page. It has three values namely color, style, and width. We can write all these in a single shorthand border property. Syntax of shorthand property is as follows:
border: width style color.
For example,
border: 1vw solid red;
Here 1vw is the width of the border, style of the border is solid, and it is displayed in red color.
Let us write this in our script. Open a new Notepad file. Copy code from lesson-27-1 in this file.
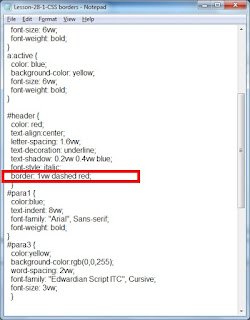
In the style for #header write following:
border: 1vw dashed red;
Save this file as "Lesson-28-1" and "Lesson-28-1.html". See the figure shown below. Click on figure 28-1 for PDF file of source code.
 |
| Figure 28-1. CSS border property |
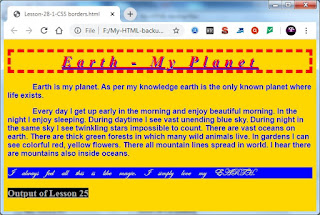
Double click on the HTML file and see the output.
 |
| Figure 28-2. CSS border property - Heading border |
A border around header is displayed in red color.
CSS border-color property
This property is used to specify color of border. We can give color name, rgb value, hex value, hsl value and so on for specifying color. For example,
border-color: value;
CSS border-style property
We can apply different types of styles to the border. For example, we can apply solid, dashed, dotted, double, outset and so on. This is written as:
border-style: value;
CSS border-width property
This property has values thin, medium, and thick. We can also specify width using measurements of length, for example, 1vw. For example,
border-width: value;
CSS border-left property, CSS border-right property, CSS border-top property, CSS border-bottom property
We can use separate properties for individual sides namely left, right, top, and bottom. For example,
border-left: 0.5vw dashed #0000FF;
We can use individual properties for color, style, and width for every side. For example,
border-left-color: #0000FF;
border-left-style: dashed;
border-left-width: 0.5vw;
Let us write these individual properties in our script. Open a new Notepad file. Copy all code from lesson-28-01 in this file. In this file insert following lines under style for #para3.
border-top-color: #00FF00;
border-bottom-color: #00FF00;
border-top-style: dashed;
border-bottom-style: dashed;
border-top-width: 0.3vw;
border-bottom-width: 0.5vw;
Save this file as "Lesson-28-02" and "Lesson-28-02.html". Click on the following figure for PDF file of source code.
 |
| Figure 28-3. Individual CSS border properties |
Double click on HTML document and see the output.
 |
| Figure 28-4. Individual CSS border properties |
Click on figure 28-4 to see borders in a web page.
Now borders for heading and para3 are displayed. Observe width, color, and style for both borders.
Important Points:
1. CSS border property is used to display border around an element. We can specify width, color, and/or style for the border.
2. We can specify color of border using any method like specifying name of color, rgb value, hex value and so on.
3. We can specify different types of styles like solid, double, dashed, dotted and so on.
4. Width can be given in absolute units or in relative units.
5. There are individual properties for specifying borders to four sides.
6. Similarly there are individual properties for specifying color, border, and style.
Lesson 27 Lesson-29